
Chi siamo
Mettiamo la tecnologia al servizio della salute. Le nostre innovazioni sono progettate pensando a voi.




Chi è Kheops ?
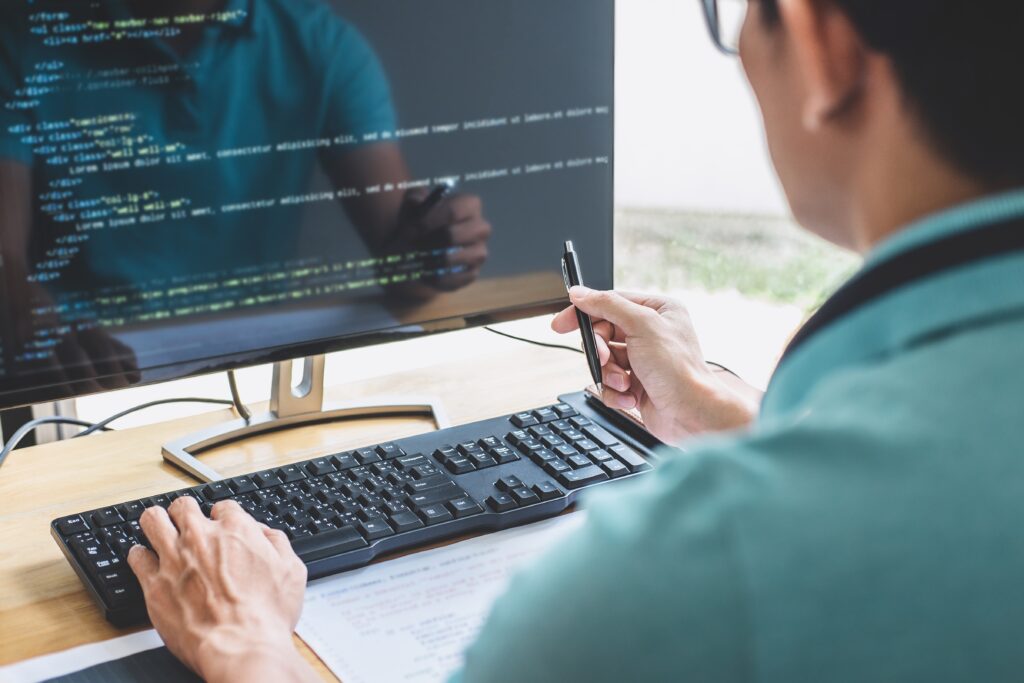
Da oltre vent’anni, KHEOPS Technologies è un editore svizzero di software 100% web-based.
Destinata al settore medico, offre soluzioni ad alte prestazioni per l’informatizzazione di strutture sanitarie di ogni dimensione (cliniche, ospedali, centri medici):
Pioniere del mercato svizzero, Kheops Technologies mette l’innovazione al servizio della sanità
La nostra missione
“Ottimizzare e garantire l’assistenza ai pazienti”
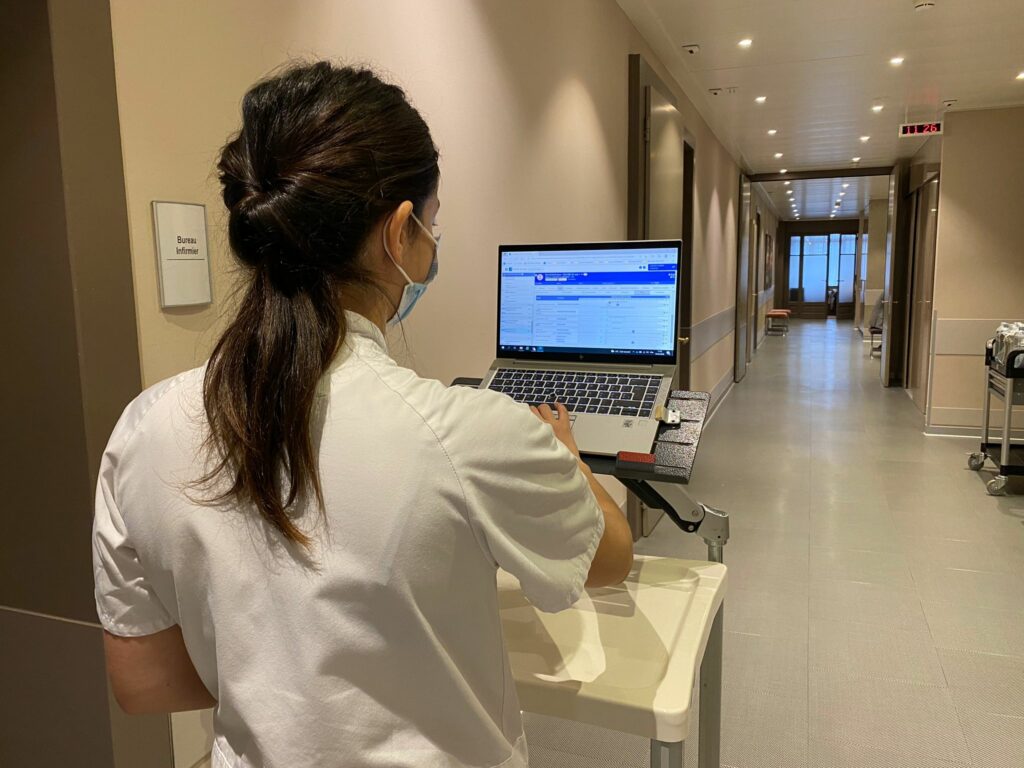
Contribuiamo a ottimizzare l’assistenza ai pazienti e a renderla più sicura, standardizzando le pratiche di cura e monitorando i pazienti in tempo reale.
Il gruppo




I nostri punto di forza

Agilità
Il nostro team di sviluppo utilizza una metodologia agile per garantire una gestione efficiente e reattiva delle innovazioni nel settore sanitario.

Interoperabilità
Le nostre soluzioni sono conformi agli standard sanitari internazionali come HL7, H'XML, FHIR, PHAST, API, PN13, ecc. in modo che i flussi di dati possano essere integrati in modo efficiente come richiesto.

Affidabilità
Collaboriamo con medici e utenti svizzeri per sviluppare il nostro software e forniamo assistenza a distanza o in loco grazie alla nostra vicinanza geografica.

Qualità
Ci impegniamo pienamente a garantire la qualità dei nostri prodotti e servizi, seguendo le norme di certificazione ISO 9001 e ISO 13485.

Collaborati
Strutture sanitarie
Anni di esperienza
Il nostro team

Pierrick GONNET
Presidente

Etienne THENON
Direttore Generale

Sébastien DURY
CTIO

Cécile PIO
Direttore assistenza clienti

Sébastien DURY
CTIO

Hugo JACQUET
Leader Tecnico

Simon DELENNE
Analista aziendale

Raphaël SELSEK
Sviluppatore full stack

Maxime ROSAY
Sviluppatore full stack e Referente per la Cybersicurezza

Anh-Dao LELIEVRE
Sviluppatore full stack

William RODRIGUES
Sviluppatore full stack

Christophe RODRIGUES
Sviluppatore full stack

Dimitri LIZZI
Sviluppatore full stack

Lionel GRIMM
Sviluppatore full stack

Luis BECKEN
Sviluppatore full stack

Damien PLANCHAMP
Sviluppatore full stack

Naomi CHATELAIN
Sviluppatore full stack

Gabriel WARTELLE
Sviluppatore full stack

Cécile PIO
Direttore assistenza clienti

Éric GROHAN
Proprietario del ClevEHR e responsabili di progetti

Mélanie JACQUIER
Ingegnere pedagogico e-learning
Consulente e formatore DPI

Florine LACHAUX
Responsabile di progetto DPI

Andreas GRIMMER
Responsabile di progetto e sviluppatore commerciale

Grégoire PY
Amministratore di applicazioni

Léonie Miserez
Responsabile dei test

Francesco TALARICO
Consulente e formatore DPI

Matthieu BOURGET
Consulente e formatore DPI

Thibaut MAUPIN
Consulente e formatore DPI

Cédric SUTER
Consulente e formatore DPI

Martina FIDOVSKI
Assistente documentarista

Etienne THENON
Direttore Generale

Mélanie BERTHAUD
Assistente amministrativo e alle vendite

Estelle POLICARPO
Responsabile Affari Commerciali

Anthony COSANDIER
Addetto Alle Communicazioni Digitali

Sébastien DURY
CTIO

Anne-Claire DERRIEN
Responsabile HelpDesk

Ludovic CONDOMINE
Responsabile delle operazioni e Referente per la Cybersicurezza

Boutheina LAJNEF
Tecnico HelpDesk

Andry RABEZANAHARY
Tecnico HelpDesk

Bettina BARJON
DPO e Legale

Nathalie D’HULSTER
Responsabile qualità


