
Über uns
Wir stellen die Technologie in den Dienst der Gesundheit, unsere Innovationen sind für Sie konzipiert.




Wer sind wir?
Seit über zwanzig Jahren ist KHEOPS Technologies ein Schweizer Unternehmen, das 100% webbasierte Software herausgibt.
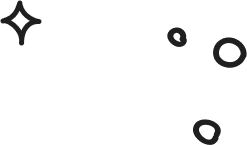
Auf den medizinischen Sektor ausgerichtet, bieten wir leistungsfähige Lösungen zur Informatisierung von Gesundheitseinrichtungen jeder Größe (Kliniken, Krankenhäuser, medizinische Zentren). Als Pionier auf dem Schweizer Markt stellt Kheops Technologies die Innovation in den Dienst des Gesundheitswesens.
Unsere Mission
„Die Betreuung und Versorgung der Patienten optimieren und sichern„
Wir tragen zur Optimierung und Sicherung der Patientenversorgung bei, indem wir eine Standardisierung der Pflegepraktiken sowie eine Überwachung der Patienten in Echtzeit ermöglichen.
Die Gruppe




Unsere Stärken

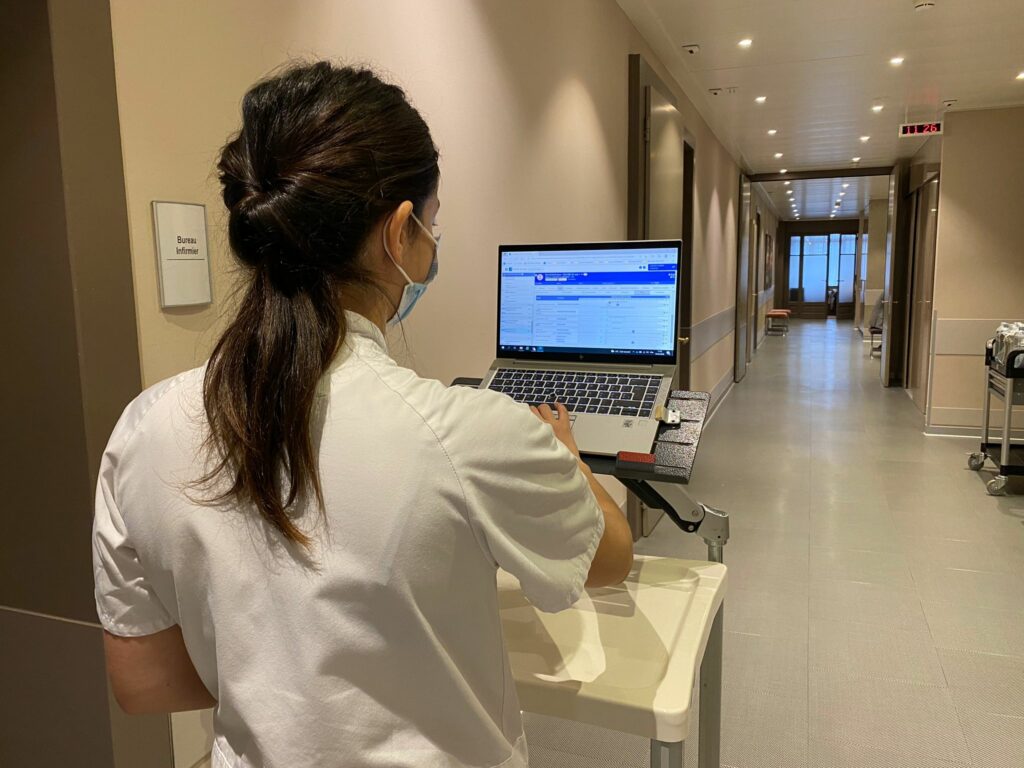
Agilität
Unser Entwicklungsteam folgt einer agilen Methodik, um effizient und reaktionsschnell auf Innovationen im Gesundheitssektor reagieren zu können.

Interoperabilität
Unsere Lösungen respektieren die internationalen Standards des Gesundheitswesens wie HL7, H'XML, FHIR, PHAST, APIs, PN13..., um Datenströme je nach Bedarf effizient zu integrieren.

Fachwissen
Wir arbeiten bei der Entwicklung unserer Software mit Schweizer Ärzten und Anwendern zusammen und bieten dank unserer geografischen Nähe Fern- oder Vor-Ort-Support.

Qualität
Wir engagieren uns voll und ganz für die Qualität unserer Produkte und Dienstleistungen, indem wir die Zertifizierungsstandards ISO 9001 und ISO 13485 einhalten.

Beschäftigte
Einrichtungen des Gesundheitswesens
Jahre Erfahrung
Unser Team

Pierrick GONNET
Geschäftsführer

Etienne THENON
Generaldirektor

Sébastien DURY
CTIO

Cécile PIO
Direktorin Kundunbetreuung

Sébastien DURY
CTIO

Hugo JACQUET
Tech Leader

Simon DELENNE
Business Analyst

Raphaël SELSEK
Full-Stack-Entwickler

Maxime ROSAY
Full-Stack-Entwickler & IT-Sicherheitsbeauftragter

Anh-Dao LELIEVRE
Full-Stack-Entwicklerin

William RODRIGUES
Full-Stack-Entwickler

Christophe RODRIGUES
Full-Stack-Entwickler

Dimitri LIZZI
Full-Stack-Entwickler

Lionel GRIMM
Full-Stack-Entwickler

Luis BECKEN
Full-Stack-Entwickler

Damien PLANCHAMP
Full-Stack-Entwickler

Naomi CHATELAIN
Full-Stack-Entwicklerin

Gabriel WARTELLE
Full-Stack-Entwickler

Cécile PIO
Leiterin Kundenbegleitung

Éric GROHAN
Produktverantwortlicher ClevEHR & Projektleiter

Mélanie JACQUIER
Pädagogische Ingenieurin für e-learning
Software-Trainerin

Florine LACHAUX
Projektleiterin

Andreas GRIMMER
Projektleiter & Business Developer

Grégoire PY
Anwendungsadministrator

Léonie Miserez
Testmanagerin

Cédric SUTER
Software-Trainer

Matthieu BOURGET
Software-Trainer

Thibaut MAUPIN
Software-Trainer

Francesco TALARICO
Software-Trainer

Martina FIDOVSKI
Dokumentationsassistentin

Etienne THENON
Generaldirektor

Mélanie BERTHAUD
Kaufmännische Verwaltungsassistentin

Estelle POLICARPO
Beauftragte für Handelsangelegenheiten

Anthony COSANDIER
Digitaler Kommunikationsbeauftragter

Sébastien DURY
CTIO

Anne-Claire DERRIEN
Leiterin HelpDesk

Ludovic CONDOMINE
Betriebsleiter & IT-Sicherheitsbeauftragter

Boutheina LAJNEF
Helpdesk – Technikerin

Andry RABEZANAHARY
Helpdesk – Techniker

Bettina BARJON
DPO – Rechtsanwältin

Nathalie D’HULSTER
Qualitatsverantwortliche